طراحی ظاهری سایت یکی از مهمترین مواردی است که باید در مراحل ساخت وب سایت به آن توجه داشته باشید. عوامل متعددی در رساندن وب سایت به یک ظاهر عالی دخیل هستند. کاربر امروز بسیار هوشمند است.
به عنوان مثال در صورتی که وب سایت ظاهری قدیمی داشته باشد یا المان های گرافیکی به درستی در آن رندر نشوند، کاربر حس خوبی از بودن در صفحه شما نخواهد داشت. حس خوب کاربر زمانی اهمیت پیدا میکند که بدانیم، حضور طولانی مدت او در وب سایت، خواندن مقالات، خرید و یا استفاده از خدمات مستلزم داشتن تجربه کاربری مثبت است.
تجربه کاربری مثبت سبب میشود تا کاربر مایل باشد مجددا به سایت بازگردد. بخش مهمی از تجربه کاربری مثبت در گرو طراحی ظاهری سایت به صورت اصولی است.
سرعت بارگذاری
از ویژگی های یک سایت خوب و حرفه ای سرعت نمایش وب سایت در مرورگر گوگل است یک سایت ایده آل و حرفه ای باید در کمتر از سه ثانیه با سرعت 256 اینترنت پر سرعت لود شده و بارگذاری شود اگر سرعت وب سایت شما کند باشد و یا سرعت تغییر صفحات سایت مناسب نبوده و به کندی صورت بگیرد کاربر شما را کلافه می کند در نتیجه دکمه back را می زند سایت شما را می بندد و به سراغ سایت های رقیب شما که سرعت بالاتری دارد می رود. کند بودن سرعت لود وب سایت سبب می شود تا دیگر به سمت وب سایت شما نیایند زیرا کاربران می توانند اطلاعاتی که به دنبال آن هستند را در چند سایت دیگر بیابند مگر این که تعداد رقبای شما کم باشند و مجبور شوند کندی سرعت لود را تحمل کنند.
برای این که سرعت وب سایت شما مناسب بوده و کند نباشد باید یک کد نویسی ساده و سبکی داشته باشد. به هیچ عنوان از فایل های فلش و یا تصویرهای گرافیکی با حجم بالا در وب سایت خود استفاده نکنید زیرا زمان بار گذاری تصویر را زیاد می کند و همین سبب کند شدن سرعت لود صفحه می شود از روش های تاثیر گذار در سرعت لود سایت می توان به کم کردن حجم تصاویر، بهینه سازی و دسترسی به بانک های اطلاعاتی، بهینه سازی کد های نوشته شده و … اشاره کرد. گوگل توجه ویژه ای نسبت به سایت ها با سرعت بالا دارد.

سازگار با موبایل
امروزه افراد بیشتری از تلفن یا دستگاه های دیگر خود برای مرور وب استفاده می کنند. مهم است که وب سایت خود را با یک طرح واکنش گرا (Responsive) بسازید که در آن اندازه صفحات وب سایت شما می تواند با صفحه های نمایشگر مختلف تنظیم شود.
طراحی ریسپانسیو، نوعی فرایند طراحی سایت است که امکان مشاهده صفحات وب را بر روی انواع دستگاهها و صفحات نمایش بهراحتی فراهم میکند. به عبارت دیگر، طراحی واکنشگرا یعنی ظاهر وبسایت در تمام دستگاههایی که کاربران با آنها از سایت دیدن میکنند، متناسب باشد.

بهینه سازی تصاویر
بهینه سازی تصاویر اهمیت بسیار زیادی در طراحی ظاهری سایت دارد. توجه داشته باشید که بهینه سازی تنها به معنی کم کردن حجم تصاویر نیست. بلکه لازم است کیفیت تصاویر توقعات مخاطب امروزی را مرتفع نماید. برنامه هایی وجود دارند که میتوانند در عین حفظ کیفیت، تصاویر را در حجم های کمتری به شما تحویل دهند.
هدف بهینه سازی تصاویر، افزایش جذابیت محتوا و درک بهتر مفهوم محتوا برای مخاطب و گوگل است که با موارد دیگری نظیر برچسبگذاری تصاویر، نام مناسب و … انجام میشود تا رباتهای خزنده گوگل، با راحتی بیشتری محتوای صفحه را بخوانند و بفهمند.
هرچه تجربه کاربری وبسایت شما بیشتر باشد، علاوه بر بهبود سئو، نرخ تعامل کاربر، نرخ تبدیل و خریدهای مجدد افزایش خواهد یافت. به همین دلیل توجه به بهینه سازی تصاویر در سایت، اهمیت بیشتری پیدا میکند و حتی باعث میشود فضای کمتری در هاست یا سرور سایتتان اشغال شده و علاوه بر کاهش هزینههای آن، بکاپها (پشتیبان گرفتن از فایلهای سایت) سریعتر انجام شود.

کاربر پسند بودن
یکی از فاکتور هایی که به تازگی در رنکینگ موتور های جست و جو قرار گرفته ، کاربر پسند بودن ظاهر سایت در طراحی وب سایت می باشد. محتوای با کیفیت و ظاهر گرافیکی جذاب هر دو از عوامل موثر در کاربر پسند شدن وب می باشند. در دسترس بودن منو ها و زیر منو ها می تواند کاربر را به راحتی به صفحات دلخواهش هدایت کند و موجب ویژگی دسترس پذیر بودن در ظاهر سایت در طراحی وب سایت بشوند.
طراحی وبسایت باید به نحوی باشد که تجربه استفاده آسان را برای مشتریان ایجاد کند یا درواقع کاربرپسند باشد. این امر میتواند یک مزیت رقابتی برای برند شما محسوب شود. مشتری در یک وبسایت کاربرپسند، سریع و بدون زحمت اطلاعات مورد نیازش را پیدا میکند، مجذوب طراحی وبسایت میشود و همین امر میزان فروش و نرخ بازگشت سرمایه شرکت شما را افزایش میدهد.

انتخاب فونت مناسب
در انتخاب فونت مورد نظر برای سایت نهایت دقت را داشته باشید. سعی کنید تنوع فونت های استفاده شده برای سایت را تا حد امکان کم کنید. اگر به تنوع فونت علاقه مند هستید، بهتر است این تنوع نهایتا به دو سبک مختلف ختم شود، نه بیشتر. سعی کنید فونتی را انتخاب کنید که خواندن متون سایت را راحت تر کند و برای کاربران و خوانندگان جذابیت داشته باشد.

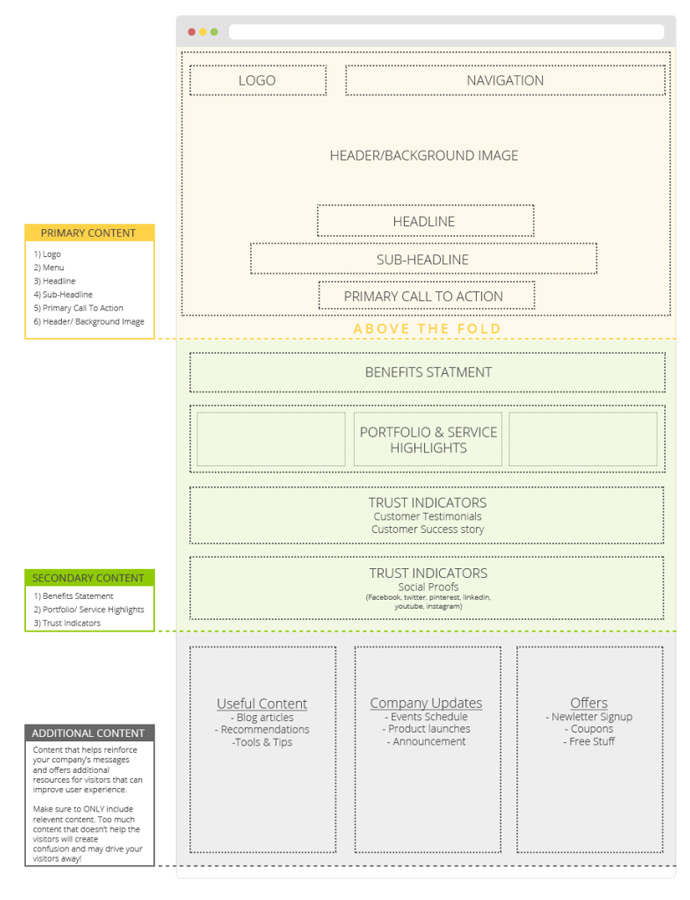
چیدمان ساده، چیدمان مناسب سایت
احتمالا شما هم این اصطلاح را شنیده اید که “سادگی و برازندگی”. سادگی همیشه حرف اول را می زند. هرچقدر که بخواهید در چیدمان سایت خود حساسیت به خرج دهید و آن را شلوغ تر کنید، قطعا کار پیچیده تر و سخت تر می شود و احتمالا در نهایت دچار کلافگی خواهید شد. هرچه چیدمان سایت شما ساده تر باشد، کاربران راحت تر می توانند با بخش های مختلف آن کار کنند.
همچنین دسترسی به محصولات و خدمات سایت نیز برای افراد آسان تر می شود. این قضیه قطعا در افزایش رضایت مشتریان تاثیر بسزایی خواهد داشت. این توصیه را نیز به خاطر داشته باشید که استفاده از دکمه های فراخوان به تعداد زیاد در یک صفحه از سایت، ظاهر جالب و خوشایندی ندارد. پس ساده ترین چیدمان را در نظر داشته باشید تا نظم در کار شما پدیدار شود.

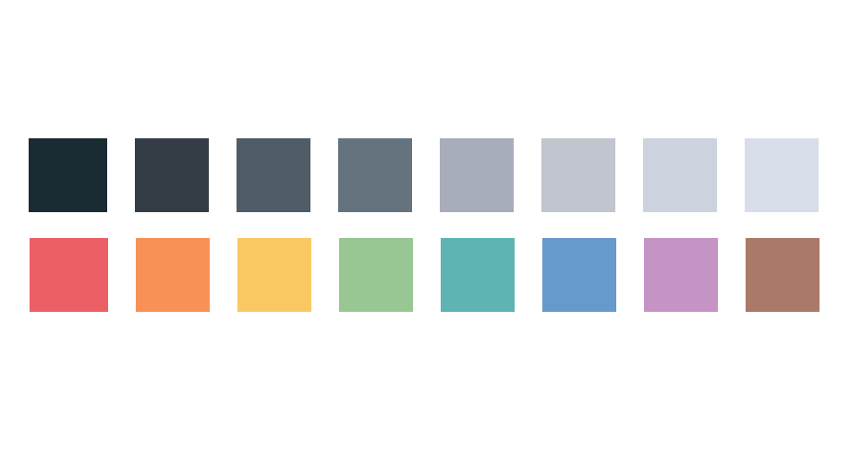
استفاده از رنگ های مناسب
اصولا با هر روشی که بخواهید رنگ های سایت را انتخاب کنید. باید ابتدا یک رنگ یا تم اصلی برای سایت خود در نظر بگیرید. رنگ های مانند آبی برای سایت های آموزشی و دولتی، رنگ های سبز برای سایت های مرتبط با طبیعت و کودکان، رنگ بنفش برای سایت های خدماتی و رنگ صورتی برای سایت های فروش محصولات آرایشی زنانه بصورت پیش فرض توسط اغلب افراد رعایت میشوند.
هنگامی که مشتری به شما مراجعه میکند و از قبل رنگ سازمانی خود را انتخاب کرده است. شما دیگر نمیتوانید براساس الگوی فوق رنگ ها را انتخاب کنید. اگر رنگ سازمانی شرکتی با رنگ های از پیش تعیین شده تفاوت داشت شما باید با کمک رنگ های مشابه و مکمل ترکیب رنگ سایت را به سمتی ببرید که حس خوبی به مشتری القاء کند.
برای طراحی بخش اصلی محتوا که غالب آن متن است از پس زمینه سفید و رنگ مشکی برای فونت استفاده کنید. برخی از سایت های ایرانی از رنگ طوسی برای فونت بهره می گیرند. اینکار از نظر گرافیکی غلط است. رنگ طوسی بعنوان رنگ نوشته از نظر روانشناسی به معنی بی اهمیت بودن و مرده بودن موضوع است. قطعا ما نمیخواهیم چنین حسی را به مشتریانمان القاء کنیم.




نظر خود را به اشتراک بگذارید